一番簡単にHTMLメールを送信する方法

やっとの思いでHTMLメールを作して、いざ配信してみようかと思ったら、メーラーから思うように送れない。という状況に陥った場合の解決方法をお伝えします。
「HTMLメール 送信方法」などで検索されると思います。当方もその方法でサイトを探しました。ヒットした記事を片っ端から見て実践しましたが、
Mac、Win、gmail、safari、outlook、色々な環境で試しました。しかし、ダメでした。ここまで半日の時間を要してしまいました。困り果てました。参考サイトを見てもうまく行かない。困り果てて沢山調べたところ、
目次
数件送信したい場合はThunderbird(無料)
Mozilla(モジラ)のThunderbird(サンダーバード) がとても簡単にHTMLメールを送信できます。ただ、メーリングリストの管理や配信予約等の機能は無いので、HTMLメールのデザインのチェックやテスト送信、数件のアドレスに送る為に利用するのに向いています。

大量のリスト・配信管理はblastmail(有料)
数万件の膨大なメーリングリストの管理や配信予約、HTMLメールのデザイン制作など、とにかくメール配信に特化したツールです。
月額3000円〜と有料になります。無料で7日間お試し利用が可能なので、使用感など試してみると良いと思います。
ThunderbirdでのHTMLメール配信方法
今回は一番お手軽な無料ソフトサンダーバードでのHTMLメール配信方法を詳しく解説していきたいと思います。
メールアカウント設定方法
メーラーをインストールしてソフトを開くと最初にアカウント制作のポップアップが出てきます。そちらにメールアドレスとパスワードを入れると、上手くすれば設定完了することもあります。
もし、それでエラーが出た場合の設定方法を説明します。

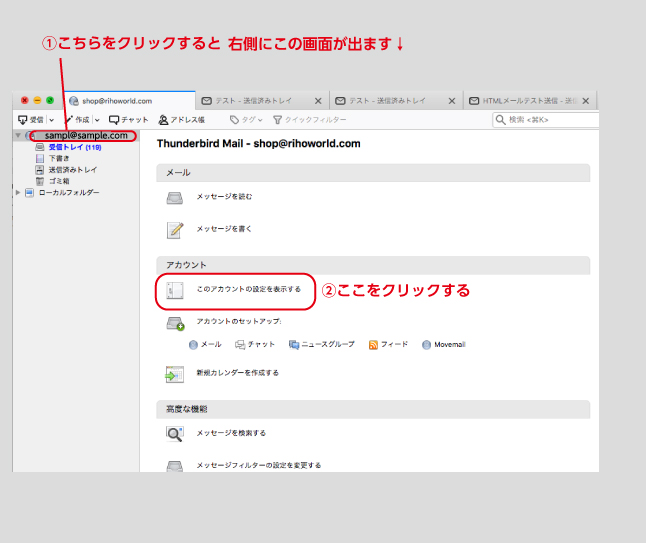
インストール後のソフト立ち上げ時に入力したメールアドレスがこちらに表示されているので、ここをクリックします。右側に出てきた画面の「このアカウントの設定を表示する」をクリックしてください。

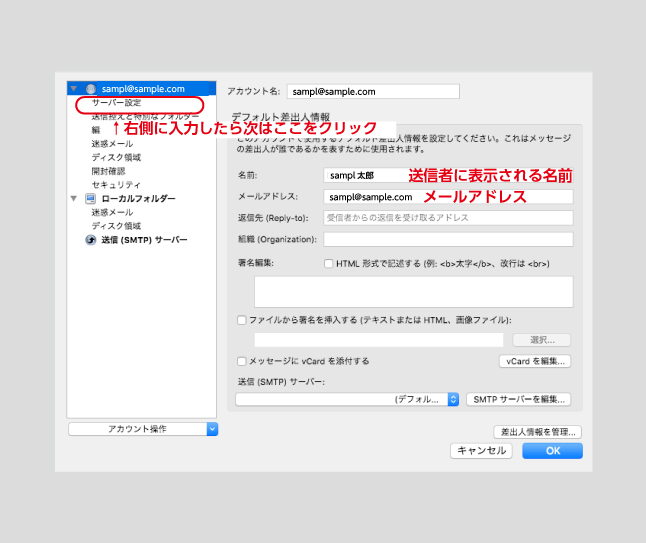
送信者に表示される名前を設定してください。
メールアドレスも正しく入力されているか確認してください。
次に左側の「サーバー設定」を押して下さい。

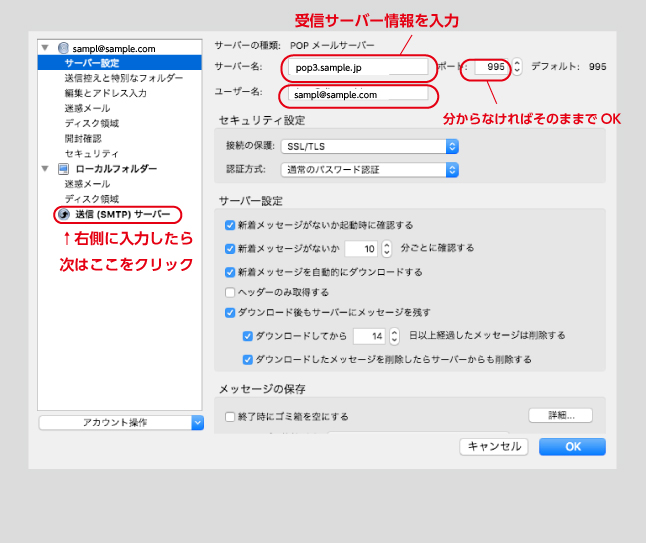
こちらに受信サーバー情報を入力してください。何を入れていいかわからない場合は、サーバー会社のコントロールパネルに入ると情報が分かります。
サーバー名、ポート番号、ユーザー名を入力。サーバー会社やメーラーによって表記に若干の違いがあります。こちらの画像の入力例を参考に、設定情報を推測して入れてみて下さい。
最後に、左側の一番下にある「送信(SMTPサーバー)」をクリックして下さい。

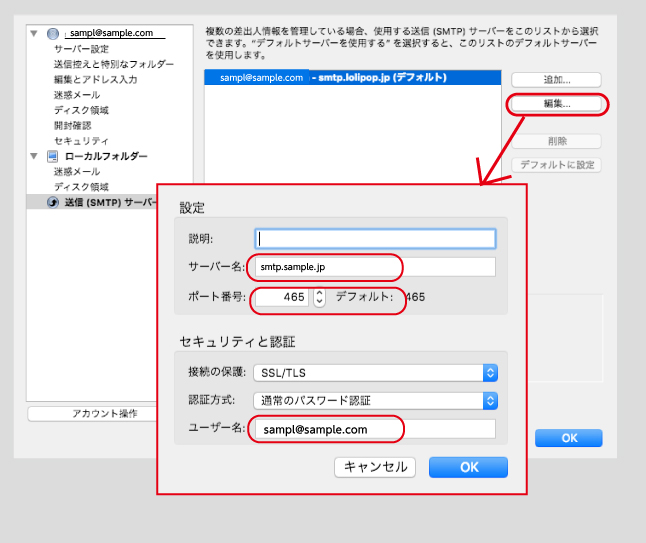
右側の「編集ボタン」を押します。そうすると設定のポップアップ画面が出てきます。
そちらの「サーバー名」「ポート番号(わからなければそのままでOK)」ユーザー名にメールアドレスを入れて、OKを押して、さらにOKを押せば完成です。
これで、メールアドレスを設定できました。
HTMLメールの送信方法
ここからが本題のHTMLメールの送信方法です。
サーバー設定時と同じ画面にいきます。左側のメールアドレスをクリックして、右側の「このアカウントの設定を表示する」をクリックしてください。
設定画面左側の「編集とアドレス入力」をクリックしてください。右側の「HTML形式でメッセージを編集する」のチェックボックスにチェックを入れて、OKを押して下さい。

次に、いよいよHTMLメールの送信準備作業です。

左上にある「制作」をクリック、メッセージ制作画面がポップアップで現れます。ここで注意しなければならないのが、メッセージ入力フィードが選択状態にならないと次のアクションを設定出来ないので、②の入力フィードを1回クリックして選択状態にしておいてください。次に、上部メニューバーにある「挿入」をクリックし、プルダウンメニューを表示させます。そこの「HTML」を選択します。
ポップアップで⑤HTML入力フィードが現れますので、そちらに、用意してあるHTMLファイルのソースコードをコピペして入れてください。

コピペして入れたら挿入ボタンをクリックしてください。本文にHTMLメールが挿入されます。
これで、完成です!
と、言いたいところでしたが、制作したHTMLを入れてみたところ、左右幅650pixで制作したはずのデータが横幅サイズいっぱいに広がってしまうというレイアウト崩れのバグを発見してしまいました。

メディアクエリなどのCSSについてはメーラーによる仕様の差が激しいので、まずは想定している配信環境で一度確認し、都度記述を調整していく必要があります。なので、

横幅を設定する要素を少し変更し、CSSの強制適用などを調整して解決しました。
htmlメールは仕様がメーラーによって大きく異なる習性があり、レスポンシブなどCSSの対応状況がかなり複雑です。
そのため基本的には複雑なCSSは使わずに対応するのが一般的です。
なので、デザインも複雑なカラムは使わずシンプルに構成する必要があります。
具体的なHTMLメール制作方法については検索すると沢山出てくるのでそちらを参考にしてみてください。基本的なHTMLとCSSの知識があれば制作可能です。
HTMLメールを作成するメリット
写真などの画像を挿入したり、レイアウトやカラー、フォント、余白など自由に指定できるのがHTMLメールの特徴です。企業の多くがメルマガで採用しています。
例えば、メルマガをテキストメールで配信するとしたらどうでしょうか。文字だけでは、商品やサービスの魅力が伝わりにくいですよね。HTMLメールは視覚的で読みやすく、一つのメール内に要点もまとめることができるので、顧客へのアプローチの可能性が大きく広がります。
HTMLメールを利用したメールマガジンはメールの開封率、リンクのクリック率も上がるとの統計もあります。それだけではありません。開封された場所や利用端末、ユーザー属性などの情報を集めることも可能です。ユーザーの行動を解析して今後、どのような改善を行えば良いか検証作業が出来るので、マーケティング調査上、大変優れたデータを収集することができます。
HTMLメール、ぜひ導入したいですね。
まとめ
いかがでしょうか。今回、HTMLメールの送信方法を具体的に解説してみました。HTMLメールの制作方法は沢山のサイトに乗っていますが、意外と落とし穴の送信方法についての解説コラムを書いてみました。
HTMLメールのコーディングは順調に進んだと思っても、実際にメーラーで送信チェックするとフォントが崩れていたりと問題が沢山出てきたりします。
ですので、進行には時間の余裕を持って、諸々の対策を出来る様にメーラーチェックを行うようにしてみてください。