【保存版】フォントの試し打ちができるサイト4選+αと使い方

この5サイトを押さえておけば、大概のフォントは試し書きできる
このフォントを使いたい!と思って、いざ使用してみると、なんかイメージが違っていた。そうやって、フォントを沢山インストールしてしまい、管理がしにくくなったりしていませんか?そうなるのを防ぐためにも、使用する文章を実際に試し打ちしてから、ダウンロードして使いたいですよね。
または、パソコンにフォントが色々入っているけど、どのフォントを使って良いかわからない場合、サイト上で使いたい文章を簡単にプレビュー出来たら便利だと思いませんか?
そんな時に便利なフォントの試し打ちが出来るサイトと、その使用方法をご案内します。
目次
Google fonts
無料提供されているGoogleのフリーフォント
ホームページを制作するときに、どの端末、どのブラウザでも同じ様に表示されるという、とても便利なウェブフォントです。もちろん、パソコンにインストールしても使えます。昔は英文フォントしかありませんでしたが、今では、使いやすい綺麗な日本語フォントも登場。有料フォントはクライアントと共有できないですが、こちらを使用すれば、双方でフォントを共有することができるので大変重宝しております。
そして、サイトの中で試し打ちが可能です。
「Google Fonts」試し打ち使い方

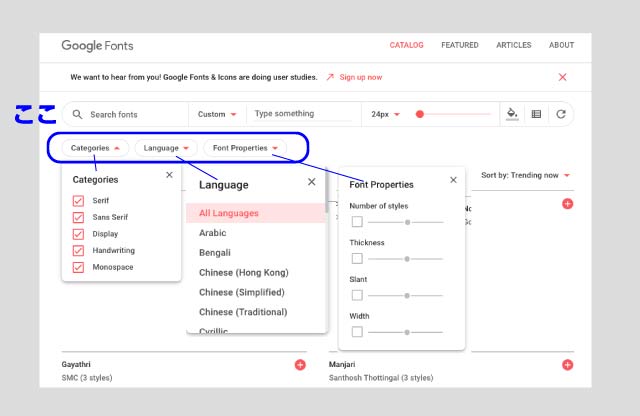
サイトのトップページを見ると下にフォントの一覧がずらりと表示されます。スクロールして、こちらから候補のフォントを見つけても良いのですが、ある程度絞り込みたい時は、左上の虫眼鏡マークの下に検索条件を絞り込める3つの枠があります。全て英語表記ですが、下記の画像に日本語訳も載せているので参考にしてみてください。
Serif→明朝体/Sans Serif→角ゴシック体/Display→装飾文字/Handwriting→手書き&筆文字/Monospace→等幅(文字の幅が全て同じ)
言語(language)
色々な言語を選べます。日本語もあります。
スタイル(Font Properties)
Number of styles→スタイルの数(太字や斜体など)/Thickness→太さ/Slant→斜体(傾き度合い)/Width→文字の幅
※つまみを左右に動かすとそれぞれの度合いが変わります。
検索条件で絞り込むと候補のフォントが一覧で表示されます。この一覧のサンプル文字が書いてある部分にマウスカーソルを運び、文字を選択します。
Deleteを押すと文字が消えます。そこに、試したい文字をダイレクトに入力すると、そこに表示されます。
今回、「Kanit」というフォントで試し打ちをしてみたいと思います。

フォントの太さや、フォントファミリーもその場で、対応することができます。
フォントサイズはピクセルやポイント表記ですが、昔は「級」「号」を使っていましたね。
FontSpace(英文フリーサイト)
8900個以上の英語フォントが無料でダウンロードできるサイト
「FontSpace(フォントスペース)」は、クオリティーが高い英文フォントがものすごい数収録されています。無料でダウンロード可能です。そして、もちろん試し打ちが出来るのでとても便利なのでおすすめです。筆者はここのサイトをよく利用しております。ロゴデザインの際、大変重宝しております。
「FontSpace」試し打ち使い方
トップページ上部メニューのいづれかを押してみましょう。
「BROWSE」は様々な条件で絞り込みできます。「POPULAR」は人気のフォントが一覧で表示されます。「NEW」は文字通り新作。「RANDOM」こちらも文字通りランダム表示されます。とにかく、フォント数が膨大で探すのが大変なので、ランダムで表示させて、その時の「ご縁」で探すのも良いと思います。
いづれかのボタンを押すとフォントの一覧が表示されます。上部に、入力枠があるので、こちらに表示させたい文字を入れると一覧のサンプル文字が差し替わって表示されます。

fontspace英文のフリーフォントサイトの試し打ちご紹介
ライセンスに関してですが、作家は著作権(copyright)を放棄はしていないみたいなので、フォントを配ったり、フォント自体を商品にすることはNGです。インターフェイスが頻繁に変わり、しかも英語でわかりにくいですが、色々リンクを押していくとなんとなく欲しいフォントが見つかりますので、根気よく触ってみてください。
モリサワ(有料フォント)
日本語フォントといえばモリサワ。業界再大手のフォントメーカー
有料フォントになりますが、元々パソコンに入っている書体もあります。(例:Macのヒラギノ、Winの教科書体 等)
デザイナー向けの綺麗な美しい日本語書体がたくさんあります。サイトにはモリサワ以外のメーカーの書体もあります。
製品を購入済みでパソコンにインストールしている方も、沢山のリストからフォントを選ぶことは結構大変な作業ではないでしょうか。
そのような時に、こちらのサイトで使いたいイメージを検索し、試し打ちして、実際どのフォントを使うか、購入するかなど検討することをおすすめいたします。
「モリサワ」試し打ち使い方
サイト上部のメニューにある「モリサワのフォント」の上にマウスを置くと、さらに下に白地のメニューが現れます。
そちらの一番左端の「書体見本」をクリックします。

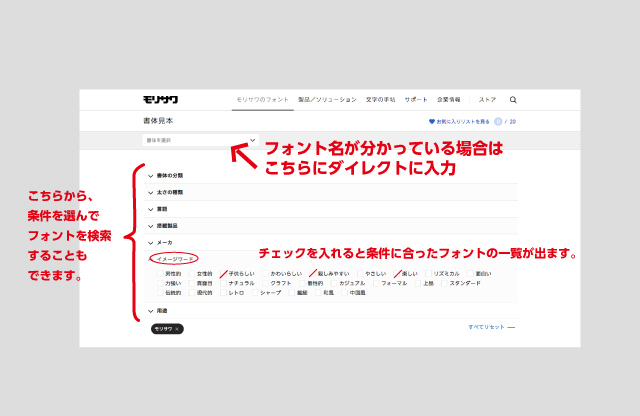
試し打ちしたいフォント名がわかっている場合は上部の検索窓に入力。使いたい書体の詳細がわからない場合は、明朝体やゴシック、アンチック体、太さや、メーカー名、イメージなど様々な条件で検索でき、関連した書体も表示されます。

検索やしぼりこみ作業を行うと、下部にフォントの候補が出てきます。
その上部に「webフォントを使って好きな文章を試すことができます。」
と出てくるので、こちらに好きな文字を入れて、フォントを試すことができます。
ウェブフォントが配信されてるものだけサポートされていて、すべてのフォントを試すことが出来るわけではないみたいですが、かなりの数は表示されます。
ためしがき(フリーフォント)
日本語のフリーフォントを検索・試し打ちができるサイト
こちらは商用利用可能な無料フォントを文章で試し打ちができるサイトです。
色々な発行元の情報を集めています。
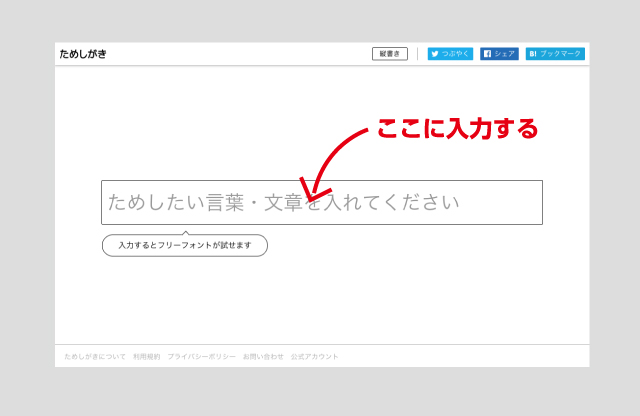
「ためしがき」試し打ち使い方
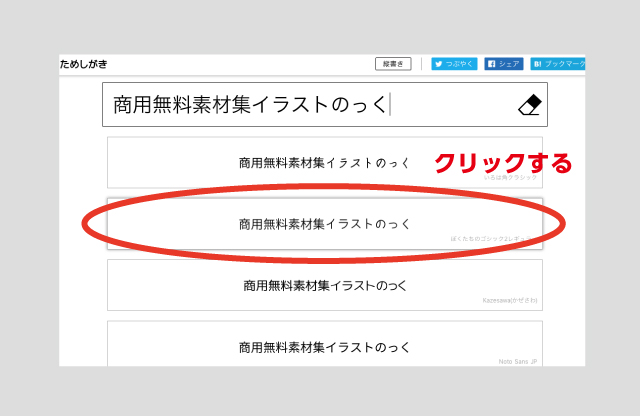
入力欄に文章を入れると、フリーフォントで表示した結果がこのように出力されます。

お好みのフォントをクリックすると、その配布元へのリンクボタンがポップアップ画面で出てくるので、クリックするとその配布元サイトからダウンロードできます。

その他
日本語フリーフォントを連想するイメージから簡単検索できるWebサイト【モジザイ】
こちらも便利ですので、合わせて利用してみるとよいかもしれません。
フォントの試し打ちが出来るサイト5つをご紹介しました。大手サイトは試し打ちサービスが搭載されていることがわかりましたね。
日本語のフリーフォント、有料の有名フォント、英文の巨大フリーフォントサイト。今回紹介した5つのサイトで試し打ちすれば、大概のフォントには出会えると思います。
日本語フォントでも、ものによっては漢字が表示されないものもあるし、ソフト上で試し打ちをするのも結構な手間だったりします。そんな時はサイト上で試し打ちしたいところですよね。
Adobe Creative CloudでAI(イラストレーター)等を利用している人はAdobeタイプキットが便利です。こちら15000を超えるフォントが追加料金無し、すなわち無料で利用することができるのでお得です。
その他にもフォント情報は沢山ありますが、また後日記事にしたいと思います!
無料で使える!イラスト素材集「イラストのっく」
当サイトは、無料で使えるテイストの揃ったイラスト素材集です。背景が透明pngになっていて使いやすく、使用点数制限もありません。ダウンロードの必要も無く、画像をドロップアンドドラッグで簡単にパソコンに保存できます。
チラシやレポート、SNSのアイコンなど、商用、非商用問わず幅広くご使用頂けます。ぜひご利用ください。