AiデータをWeb用Psdにキレイに書き出す方法

ウェブデザインの需要が高まっている昨今。グラフィック出身デザイナーがwebデザインを手がける事も増えているかと思います。
グラフィック畑の人間は、Adobe illustratorをメインで制作する方が多いのでは無いでしょうか?
その場合、コーダーさんはAdobe Photoshop支給を希望します。
ということは、イラストレーターデータ(Ai)をフォトショップデータ(Psd)に変換する作業が発生します。
この書き出し作業ですが、結構、苦戦します。
普通に書き出すと一部のレイヤーが統合されてしまっていたり、画像が粗く書き出されていたり、仕上がってきたHTMLに愕然となる事も・・・。
今回、画像も綺麗に、レイヤーも変な統合をされずに、書き出す方法をお伝えいたします。
まずは、Aiのデータの作り方を気をつけよう
書き出しのバグで一番困ったのは、書き出し後のPsdデータのレイヤーが部分的に統合されてしまうというトラブルでした。こちらを避ける為には、イラストレーターで制作する際に、ぼかしや透過処理をしない。グラデーションメッシュを使用しない。という事が重要です。これらの処理があるデータでは、バグが起こる可能性が高くなります。
もし、このような処理を行いたい場合は、イラレ上で処理をした後、その処理単体をpsdに書き出して画像化して、イラレ上に写真データとして配置しましょう。
アートボードを100%表示にして、プリントスクリーンを取り、それを配置しても良いです。
または、このようなグラデなどの処理をしているレイヤーを一番下に持っていくと、Psdにした時に、その処理があるデータより下の画像が統合されるので、上のレイヤーは無傷の場合がありますので、試してみて下さい。
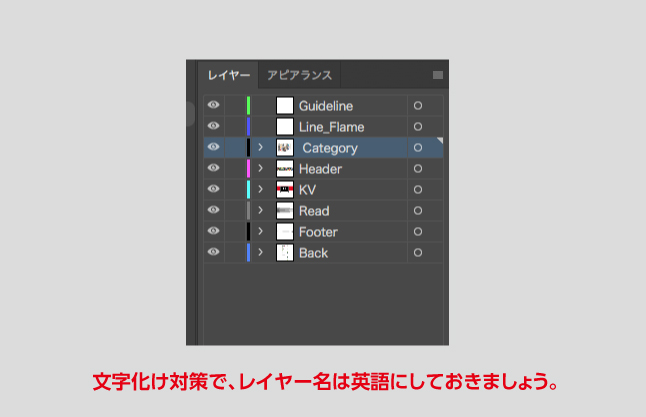
レイヤー名は文字化け対策で英語にしましょう。

AiからPsdに書き出す方法

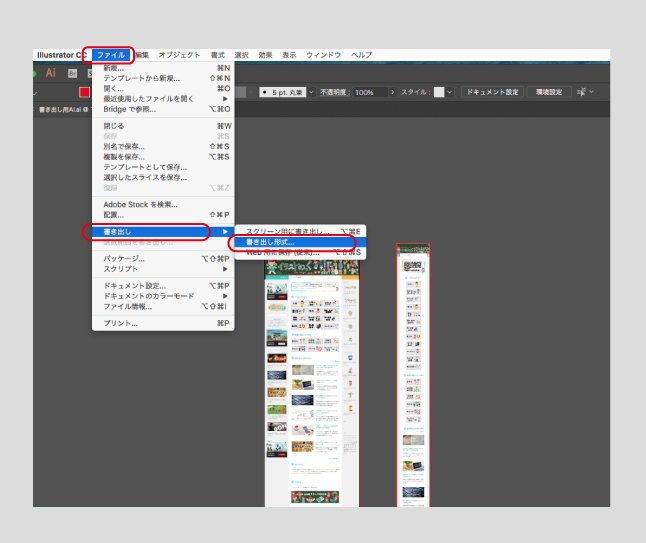
AIのデータが完成しましたら、上部メニューバーの「ファイル」→「書き出し」→「書き出し形式」を選択します。

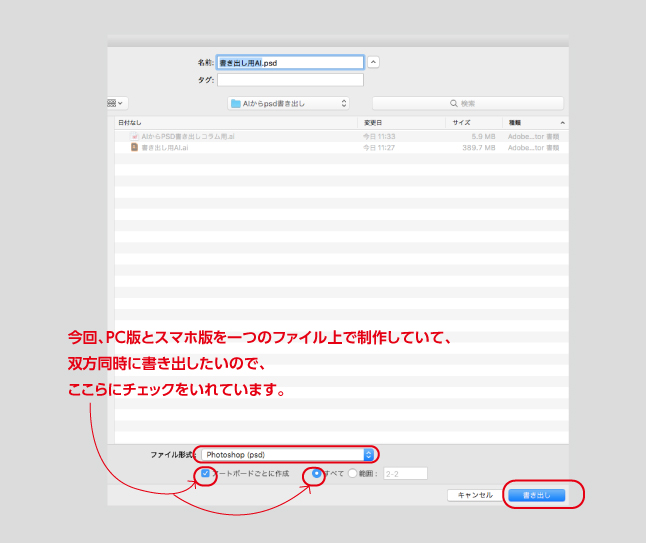
下部の「ファイル形式」で「Photoshop(psd)」を選択。今回、PC版とスマホ版を一つのファイル上で制作していて、双方同時に書き出したいので「アートボードごとに制作」にチェックを入れます。そうすると右側の「すべて」「範囲」の選択が出来るようになるので、全部書き出したい場合は「すべて」にチェックを。アートボードの範囲を設定したい場合は「範囲」を選択して、そのページ範囲を入力します。(例:複数アートボードがあり、最初の2ページのみ書き出したい場合、1-2)

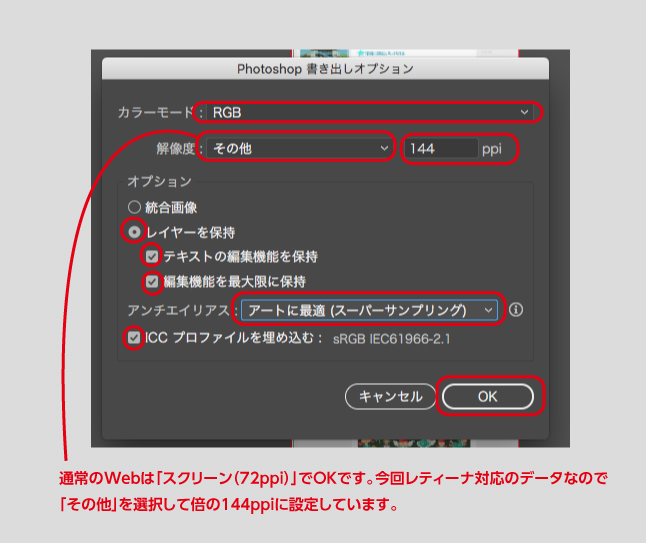
次に、書き出しオプションのポップアップが表示されます。
カラーモードを「RGB」に、解像度は通常のWeb制作の場合「スクリーン(72ppi)」という選択肢が出るので、そちらを選択してください。今回、レティーナディスプレイ対応のデータを書き出したいので、「その他」を選択して、右側に「144」と入力しています。(ちなみに、「ppi」は「dpi」と同じです。)
オプションの設定は、「レイヤーを保持」にチェック。「テキストの編集機能を保持」「編集機能を最大限に保持」にチェック。
アンチエイリアスは「アートに最適(スーパーサンプリング)」を選択してください。ここを違うものを選択してしまうと、画像が粗めに書き出されてしまいます。
そして、最後の「ICCプロファイルを埋め込む」にもチェックを入れます。
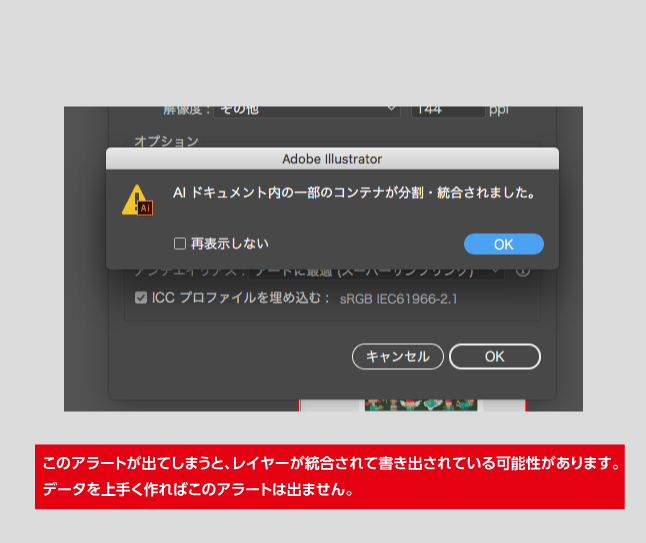
問題無ければこのまま書き出しが完了しますが、以下の様なポップアップが表示されると、レイヤーが統合されて書き出されている可能性が高いです。

この場合、最後Aiデータを確認して、ぼかしや透明処理、メッシュ処理を行っていないかチェックしてください。
書き出したpsdをチェックして、どの部分が統合されてしまっているか検証してみると分かるかもしれません。
書き出し後はPsdで必ず確認を

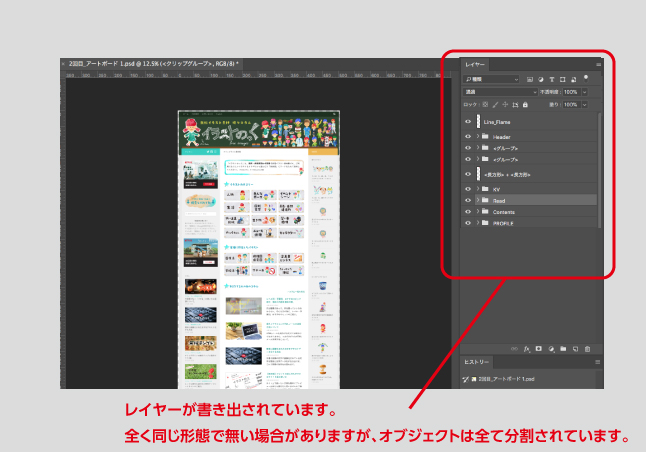
書き出されたデータをPsdで開いて確認します。レイヤーが分かれていて、画像やテキスト情報も拾える状態になっているか確認してください。全く同じようにレイヤーフォルダが出来る訳では無く、いくつか分割されてフォルダ外に排出されたりしますが、データとしては問題無い場合が殆どです。
もし、統合されてしまった場合は、元のAiデータで怪しい部分を削除した別データを用意して、試し書き出し作業をして原因オブジェクトを探し出しましょう。
まとめ
結構ややこしく、書き出しのバグ発生も多いので面倒ですが、一度コツを掴めば簡単です。
しかし、イラストレーターでの作業がやはり大変だと感じている方は、Webデザインやモバイルアプリの専用ソフト「Adobe XD」というものがあります。こちらが大変便利になっております。
デザイン画面からの画面遷移の設定、ウェブプレビュー画面、スマホ版画面の確認からワイヤーフレームの制作や、クライアントとの情報共有まで、すべてこのソフト上で完結できます。AdobeCCとの連携もありますので、イラストレーターやフォトショップのデータを読み込むことも可能です。
特にページ数の多いウェブプロジェクトを多く抱えている方はこのソフトの使い方をマスターした方が後々効率が良くなること間違い無しです。
無料で使える!イラスト素材集「イラストのっく」
当サイトは、無料で使えるテイストの揃ったイラスト素材集です。背景が透明pngになっていて使いやすく、使用点数制限もありません。ダウンロードの必要も無く、画像をドロップアンドドラッグで簡単にパソコンに保存できます。
チラシやレポート、SNSのアイコンなど、商用、非商用問わず幅広くご使用頂けます。ぜひご利用ください。