イラストレーターのみでLINEスタンプを制作する方法

Adobe illustrator(イラストレーター)1つで、制作から書き出しまで!
様々なイラスト制作ソフトがありますが、イラストを作るのには、やはりその名の通り「イラストレーター」が一番適していると感じます。
そこで、イラストレーターのみで、制作から背景透過データpngへの書き出しの方法を詳しくお伝えいたします。
目次
準備:まずは、イラストの下書きをする
素人の方が陥りがちなことは、いきなりソフトを使って制作し始めるということです。これは、なるべくやらないようにしましょう。
デザインや美術の基本ですが、パソコンはあくまでも絵の具などと同じ絵を描く道具の1つです。しっかりと下書きをして、制作するイラストのイメージを固めてから道具(ソフト)を使うことをおすすめします。

このように、鉛筆でもペンでもよいので、手書きで一度イラストを起こしてみましょう。下書きなので、多少雑でも問題ありません。
下書きしたらパソコンに取り込む
紙などに描いたイラストをパソコンに取り込みましょう。スキャナでスキャンする方法でもスマートフォンなどで写真を撮ってパソコンに送る方法でもかまいません。あくまでも下書きなので画質にこだわる必要もありません。
(私の場合、iPhoneで撮影して、チャットワークのアプリでマイチャットにデータを送っています。メール添付するより、これが一番便利です。)
いよいよAdobe Illustrator CCで実際に制作
このAdobe Illustratorは、プロのデザイナーが使用するグラフィックデザインソフトです。同じくAdobe Photoshop(フォトショップ)というペイントソフトもイラストを制作できるプロユースのソフトですが、LINEスタンプ制作では使用しません。
なぜ使わないかというと、フォトショップは水彩画や油絵などの絵画に近いタッチを出すのに優れていますが、LINEスタンプは、同じキャラクターが色んなポーズを取る絵が主だと思うので、その場合、フォトショップより、イラストレーターの方が、素材の使い回しがしやすく便利なのです。しかも、スタンプという視認性も高めなくてはならない絵を描く場合、エッジをパキッとさせることが得意なイラストレーターが適していると言えます。
まだソフトを持っていない人は無料体験版もあるので、1ヶ月お試しで使ってみるのもありです。
Adobe Illustrator CCはここがすごい
イラストレーターの便利な所は、イラストを描く点のみならず、複数あるスタンプデータの書き出しが簡単に行えるという点です。
これは地味に重要なポイントになってきます!例えば40個あるスタンプを1つ1つ所定フォーマットに書き出す作業は中々骨が折れるのですが、イラストレーターCCは、ボタン1つで全てのスタンプの書き出しが、設定した所定フォーマット(png、ピクセルサイズ)で出来るという優れものなのです。
では、早速、スタンプ制作の手順を説明していきたいと思います。
まずはIllustratorでアートボードの設定をしよう
書き出しをすることを踏まえ、最初にアートボードの設定をしておきましょう。書き出す時にとても便利です。
ファイル>新規で初期設定数値を入れます。

ここで、スタンプ画像のサイズを指定しておきます。
W370ピクセル H320ピクセル(最大値)
下にある「裁ち落とし」は印刷の設定なので無視して構いません。

スタンプ画像1個のアートボードが制作されました。このアートボードを制作するスタンプの数だけ追加していきましょう。
左側のツールボックスを一番上の矢印にすると、上部に「ドキュメント設定」というボタンが現れます。こちらをクリックします。
ポップアップ画面が表示され、ここの「アートボード」を編集ボタンを押します。
そうすると、アートボードを自由に動かせるようになります。
アートボードを増殖させたいので、ドラックさせながら、Macの場合は「option」キー、Winの場合は「Alt」キーを押すとコピーされます。
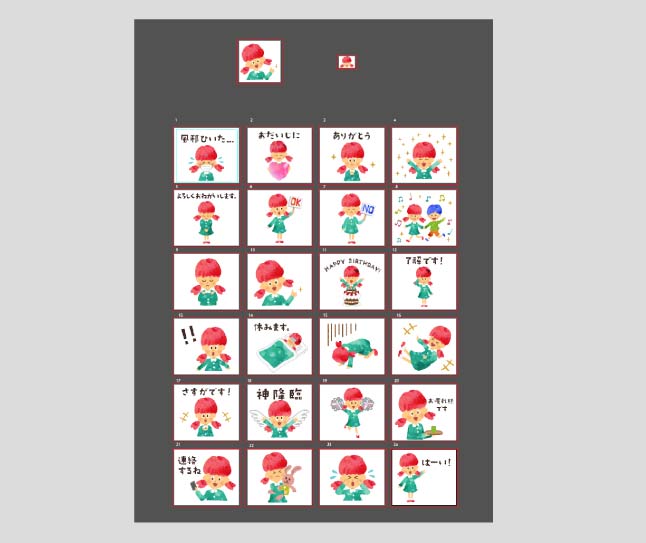
ラインスタンプ一覧に合わせ、横に4つ、縦に任意の数を増やしていきましょう。

そして、LINEスタンプ登録時に必要になる「メイン画像(240×240pixel)」と「トークルームタブ画像(W96XH74pixel)」のアートボードも制作しておきます。
違うサイズのアートボードを増やすには、まずはアートボードを増殖させた時の手順を踏みます。
ポップアップ画面が表示され、ここの「アートボード」を編集ボタンを押します。”
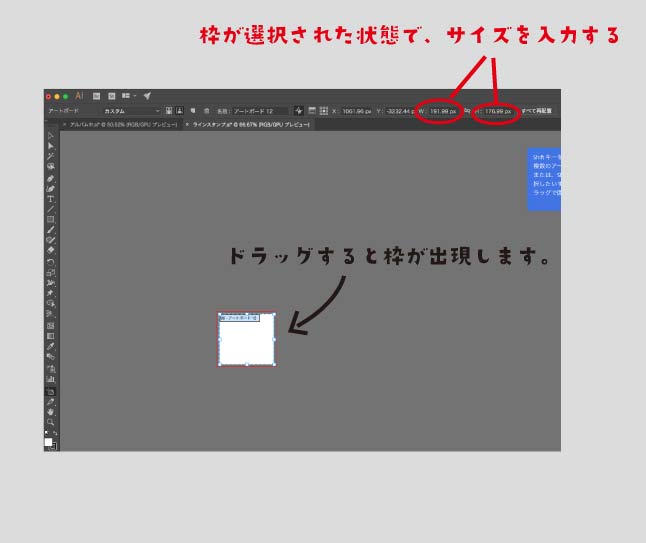
この状態で長方形の図形を制作する時の様にドラッグすると、新しいアートボードの枠が出現します。

アートボードが新しく出現したら、そのアートボードが選択されている状態で、右上のバーにある W(横) H(縦)のサイズを入力します。

これで絵を描くためのキャンバスの準備ができました。
ペンツール(ベジェ曲線)で絵を描いていこう
ここから実際にイラストを書き起こして行く作業に入ります。
ペンツールを使って描いていきます。
先ほど下書きした画像を配置します。

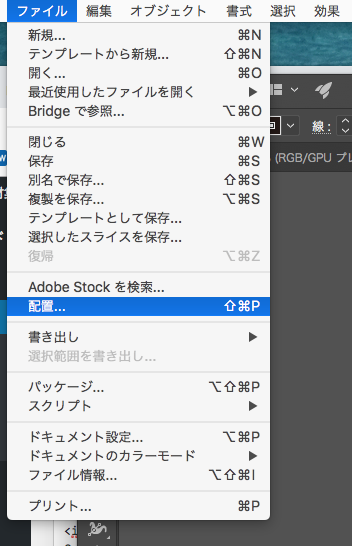
メニューのファイルから配置を選択する

その写真をロックして、上からペンツールで大体の感覚でなぞっていきます。
ペンツールは編集可能な便利な線「ベジェ曲線」というものを描くツールです。
パソコン上で絵を描く場合、必ず押さえて起きたい技術です。
「ペンツール」「ベジェ曲線 書き方」などで検索すれば解説されているサイトが沢山出てくると思うので、ペンツールを上手く使えない人はそちらで練習してみてください。
ブラシツールなどで描いた線は、修正したいときは、消しゴムで消すのみですが、ペンツールの場合、アンカーポイントを自由に動かして、変形させ、思った形にしたり、図形と図形を「パスファインダ」でドッキングしたり、型抜いたりと、コツを掴むととても自由に形を作ることができます。ぜひぜひ、マスターしてください。

下書きを元にイラストのアウトラインができました。
下書きに忠実に描く必要はありません。
大体の形の参考にし、描いて行きながら修正し、ベストな形を探していきます。

アウトラインが完成したら色を付けていきます。最初は大体の色を割り振って、全体のバランスを見ながら後から細かく色調整をしていきます。

色をすこしづつ調整して完成形に近づいてきました。
頭の大きさが小さすぎるので、頭だけ選択し、少し大きく変更しました。
このように微調整が可能なので、ベジェ曲線は便利です。
ひとつ雛形が出来れば、あとはパーツの使い回しが可能です。

このように顔だけコピーして、体を書き加え、もう一つのスタンプがあっという間にできあがりです。
このような要領で今回24個のスタンプを制作しました。
ランキング上位の売れているスタンプの多くは40個らしいのですが、ちょっと、そこまで作れなかったので24個になってます。。

これでイラストの制作は完了です。
イラストの書き出しをしよう
イラストが完成したら、納品用のpng形式にする為の書き出し作業を行います。
一気に書き出す方法もあるのですが、今回リジェクト対策の為、1つ1つ絵の仕上がりを確認していく作業もしたいので、1個ずつ書き出す方法を行います。

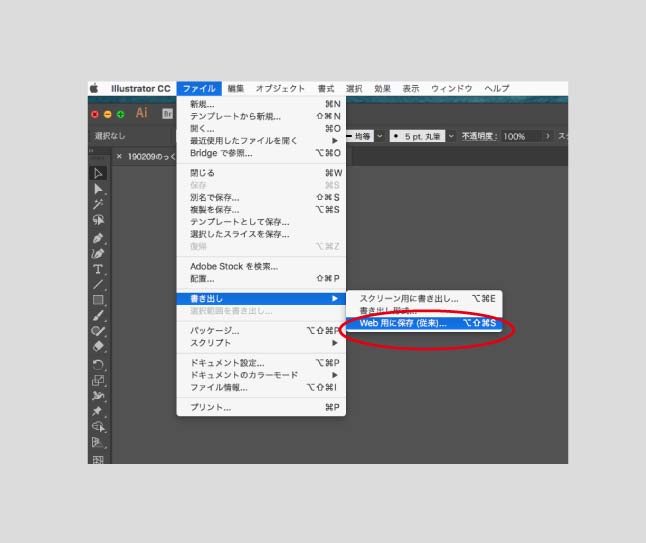
ファイル>書き出し>Web用に書き出し を選択します。

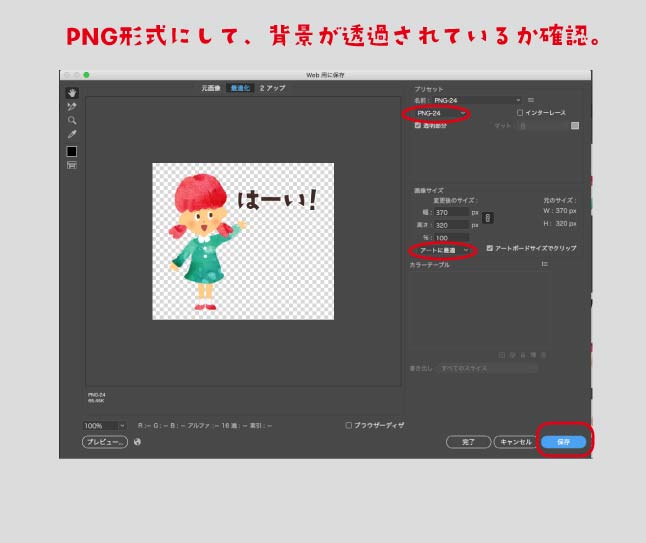
図の赤丸の中の設定にします。png形式、アートに最適を選択します。
プレビュー画面のイラストの下地が、グレーの■の集合体(市松模様)になっていれば、背景が透明になっているという明かしです。ここが、ただの白のべた塗りになっていた場合、背景に図形などが挿入されていて、背景が透明になっていないということなので、データを確認してみましょう。
保存を押してデータを保存しましょう。名前をLINE指定の「01.png、02.png main.png」等にしておくと、ZIPにまとめて一気にアップ作業が出来るので楽です。

データが完成しました!
このデータが入っているフォルダをzip保存してアップするだけです。
もちろん、1つ1つ、ドラッグ&ドロップで納品することも可能なので、この名前になっていなくても大丈夫です。
スタンプを申請しよう!
LINEクリエイターズマーケットから申請します。LINEアカウントがあれば簡単にログインして登録できます。


左上に大きく緑の枠で「新規登録」というボタンがあります。こちらを押して、登録を進めて行きましょう。ここから先が分からなかったら解説しているサイトが沢山あるので検索してみましょう。複雑では無く感覚的に進められるので大丈夫かと思います。
1点注意が必要な事は、スタンプ詳細をまずは英語で記入しなければならないということです。しかし、翻訳サイトなどで、意味を調べながら簡単な文章を作成して入れ込む形で問題ないです。注意すべき点は「スタンプ」は英語で「Sticker」になります。英語に間違いがあるとリジェクトされてしまうので、ここは簡素な文章を作るのが無難です。
不明な場合はしっかりガイドラインを読み込んでみたり、審査についてのブログ記事がシェアされているので検索してみましょう。
実は、1回リジェクトされました。。。
申請ボタンを押してから約1週間、LINEから通知がきました。スタンプが承認されたかと意気揚々と管理画面を見たところ、なんと「リジェクト」の通知が!!完璧に作ったハズなのに何故?
ちなみに、リジェクトされる理由としては、背景透過がうまくされていなかった場合が一番多いそうです。私は以前に制作したスタンプで、スタンプの文字の中身。例えば「口」「の」など、文字の中身の部分が透明にくりぬかれていなかったことでリジェクトになったことがあります。今は分かりませんが、当時クリエイターズスタンプの出始めの時は結構細かくチェックされていました。
今回リジェクトされた理由はこちらです。

「権利者からの許諾が証明されていない」
ということでした。
このときは、「私が作ったオリジナルのイラストなのに!」とショックを受けましたが、しっかりとそういう所もチェックしている証なので、安心ですね。
申請の際、「作品が証明できるURL」という欄があるので、そちらにイラストのっくのサイトのアドレスを記載しておきました。
確かに、良く考えて見れば申請を出している私がこのサイトのイラストの制作者かどうかということは、確認ができませんよね。
なので、一時的にサイトに私の名前を掲載し、再申請しました。(今は削除しています。)
LINEに登録している支払者情報と、サイトに載っている名前を一致させたのです。
そして、また待つこと1週間。承認の連絡を受け無事販売することができました。
いかがでしたか?
今や、誰もが気軽に作れるLINEスタンプ。完成度の高いイラストを作れるのは、やはりプロが使用しているソフトです。
しかし、もちろん一番大事なのは、スタンプのネタ・アイデアですけどね。
少し細かく制作ポイントや申請ポイントはありますが、後は実行してみるのみ!以前に比べては劇的に審査期間が短くなりました。(当初は3ヶ月〜半年待ちは当たり前)申請してリジェクトを受けながらでもいいので、まずは、やってみてください♪
おすすめコラム

スマホが脳を破壊する!?依存症と脳過労を引き起こす恐怖の仕組み。

「足跡」が分かってしまうフェイスブックの新機能について解説します。
当コラム運営サイト無料素材集「イラストのっく」
当サイトは、無料で使えるテイストの揃ったイラスト素材集です。背景が透明になっていて使いやすく、使用点数制限もありません。ダウンロードの必要も無く、画像をドロップアンドドラッグで簡単にパソコンに保存できます。
チラシやレポート、SNSのアイコンなど、商用、非商用問わず幅広くご使用頂けます。ぜひご利用ください。